Columns Settings
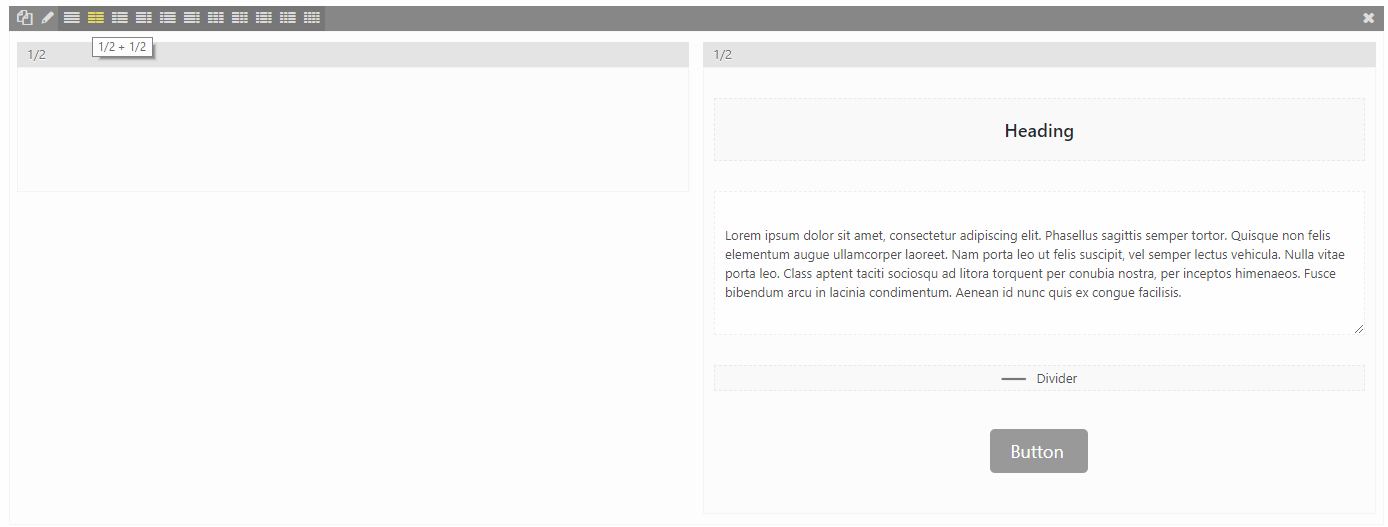
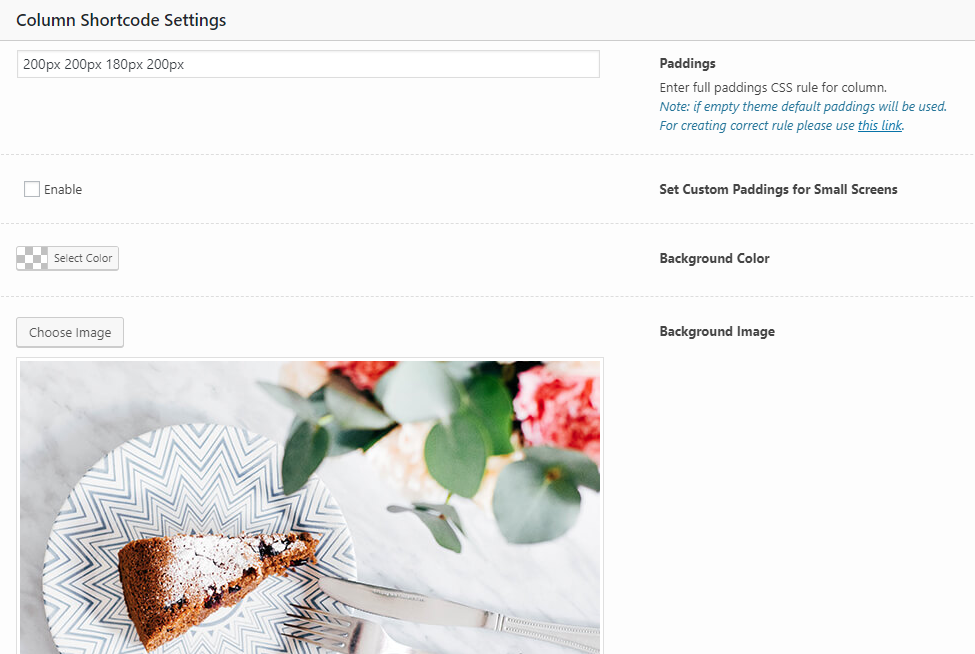
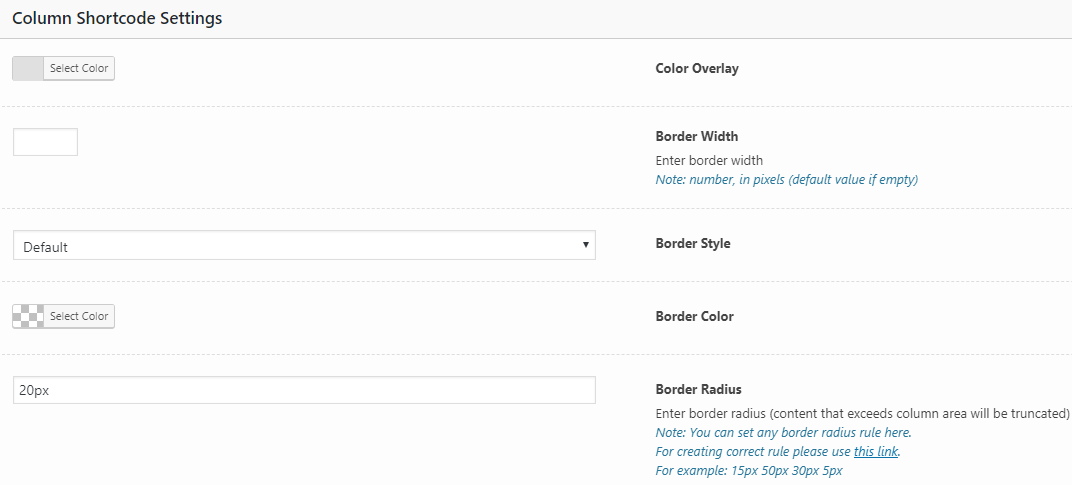
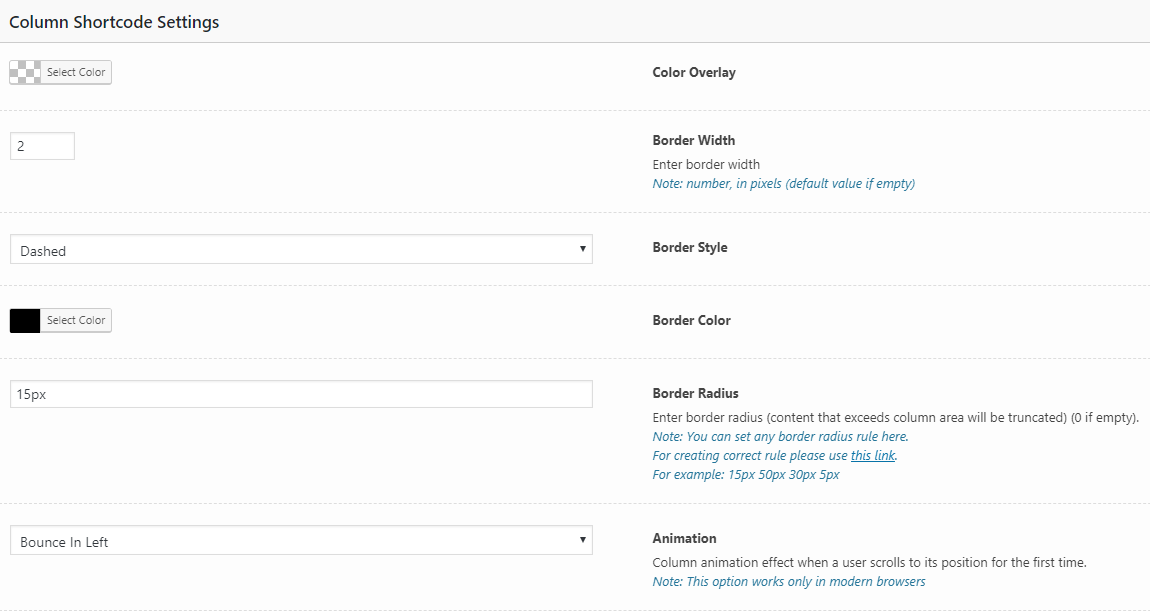
Each shortcode is added to the page in two wrapping elements – a Column and a Section. This is done to provide you mith wider customization possibilities. For each column you can choose custom paddings, background color or image, border style and animation effect.
Two Column Layout with Image on the Left and Content on the Right
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus sagittis semper tortor. Quisque non felis elementum augue ullamcorper laoreet. Nam porta leo ut felis suscipit, vel semper lectus vehicula. Nulla vitae porta leo. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce bibendum arcu in lacinia condimentum. Aenean id nunc quis ex congue facilisis.
One Column Layout with Custom Border Radius and Color Overlay

Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus sagittis semper tortor. Quisque non felis elementum augue ullamcorper laoreet. Nam porta leo ut felis suscipit, vel semper lectus vehicula. Nulla vitae porta leo. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce bibendum arcu in lacinia condimentum. Aenean id nunc quis ex congue facilisis.
Three Column Layout with Custom Borders and Animation

Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus sagittis semper tortor. Quisque non felis elementum augue ullamcorper laoreet. Nam porta leo ut felis suscipit, vel semper lectus vehicula. Nulla vitae porta leo.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus sagittis semper tortor. Quisque non felis elementum augue ullamcorper laoreet. Nam porta leo ut felis suscipit, vel semper lectus vehicula. Nulla vitae porta leo.
Heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus sagittis semper tortor. Quisque non felis elementum augue ullamcorper laoreet. Nam porta leo ut felis suscipit, vel semper lectus vehicula. Nulla vitae porta leo.