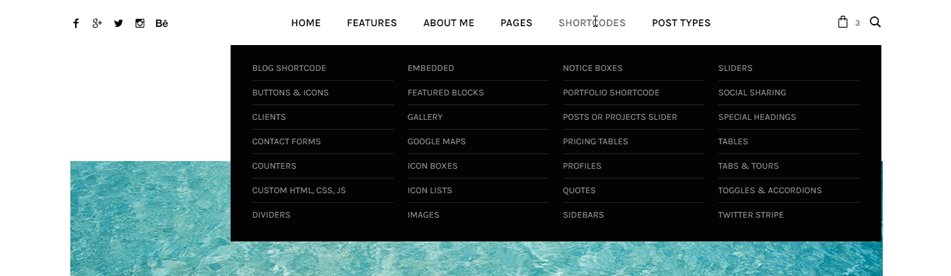
Unlimited Shortcodes
And Much More…
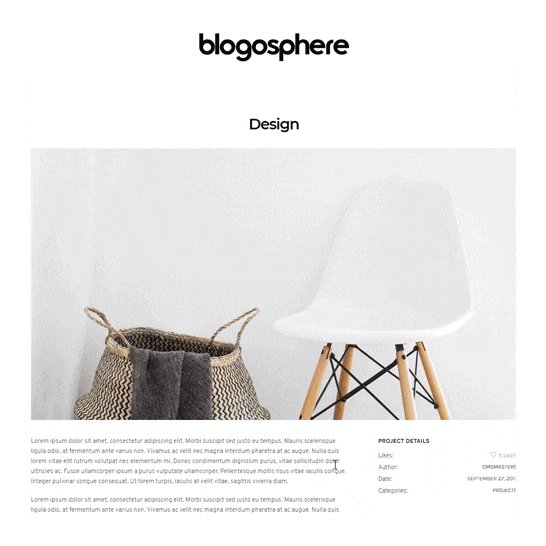
Blog Styles

Standard Blog
Сhoose the Standard layout to make a standard blog page with blog posts metadata you want to be shown, and many other custom settings and options.
Masonry Blog
Masonry Layout allows to display blog posts as a a fancy column-based page with various options with settings for columns count from 2 to 4.


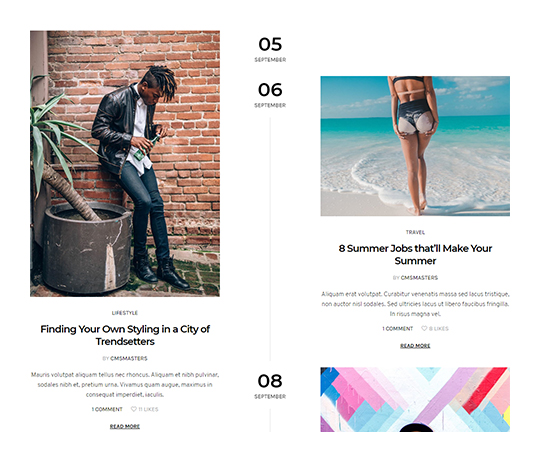
Timeline Blog
The Timeline Blog layout is perfect if you need to portray a sequence of posts in chronological order using the published date element to show a vertical timeline with colour change on hover.
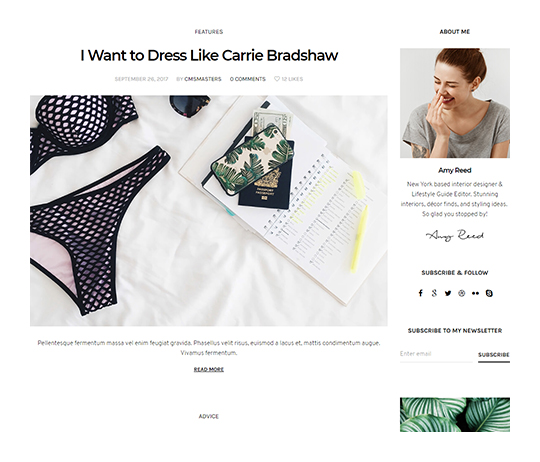
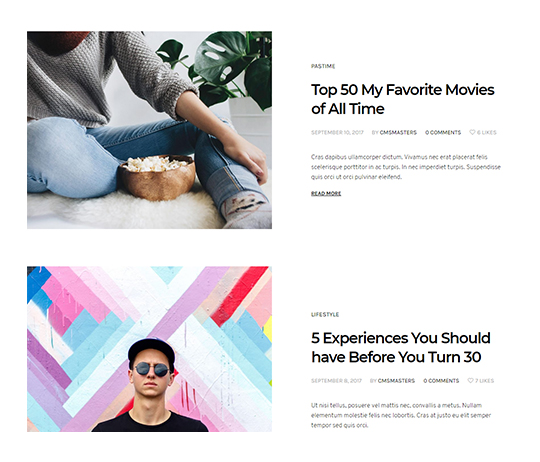
Side Blog
Use the Side Blog Layout to display your posts with the featured image or video on the left side and metadata on the right.


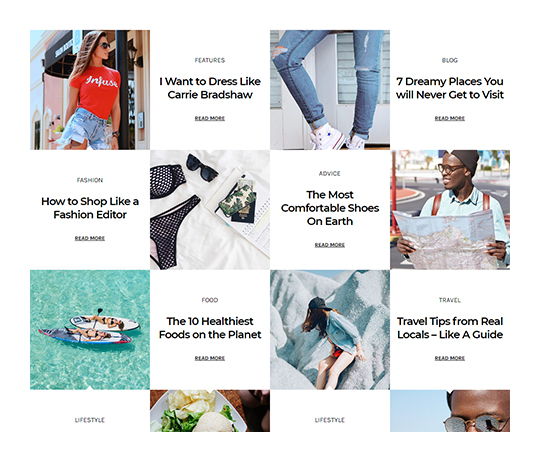
Puzzle Blog
The Puzzle Layout can be used to display your blog posts as one, three or four posts per row with the image on one side and metadata on another.
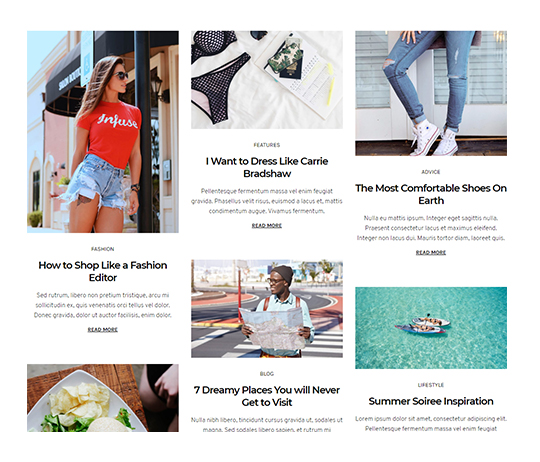
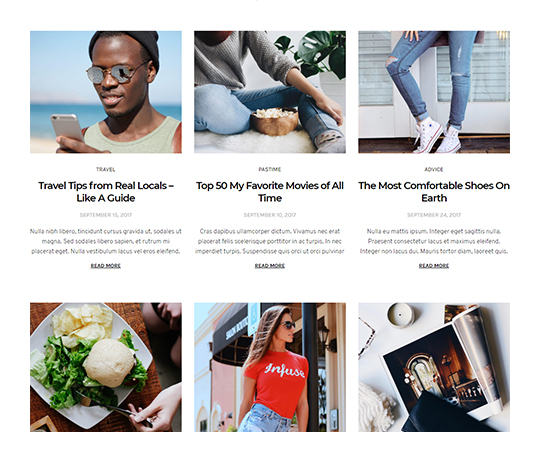
Grid Blog
It is a perfect solution in case you need to display blog posts in columns. Choose the number of posts per row, and many other custom settings and options.


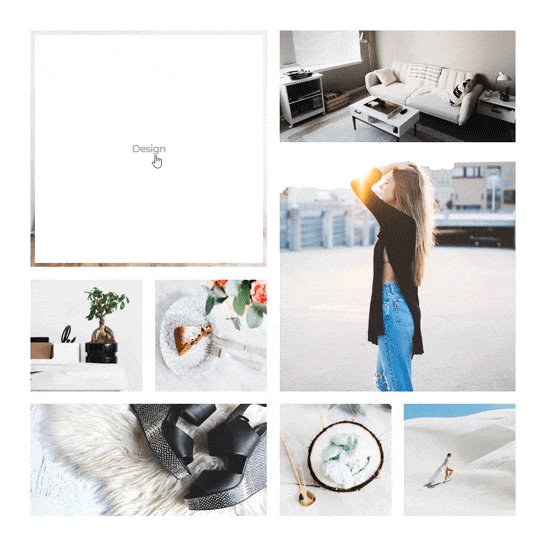
Portfolio Styles
Choose the layout type, columns count, metadata, enable the category filter and projects date & name sorting, and many other custom settings and options.
Profile Styles
Custom Profiles offer an optimal way to present your content. Choose the layout type, Profiles Number per Page, set your profiles order by parameter and animation effect.

Header Styles
Default Style

Compact Style Left

Logo Centered Under Navigation

Logo Centered Above Navigation

Core Features
Color Schemes allow you create preset color solutions that subsequently can be applied when editing your website content, like menus, various shortcodes etc. Color schemes can be set up and edited in your admin panel. Each color scheme offers a list of options, that altogether make a really flexible design instrument.

Each shortcode is added to the page in two wrapping elements – a Column and a Section. This is done to provide you mith wider customization possibilities. You can choose the row style, add background image or choose the background color, use custom color scheme for each section and set custom content width.

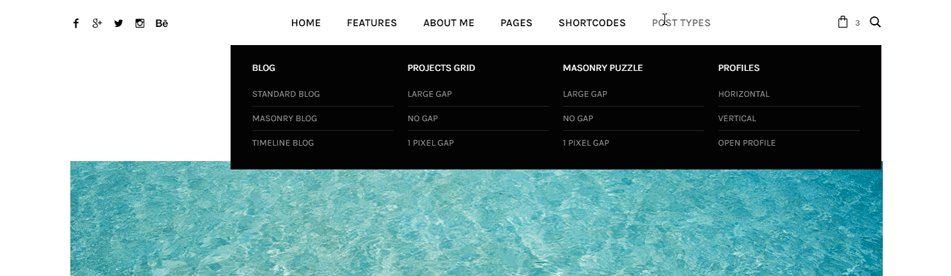
You can enable Mega Menu options for any top-level element of your Primary Navigation. For top level Mega menu elements you will be able to define an amount of columns for the drop-down elements to be arranged into. You can use first sub level Mega Menu elements to arrange your links into columns that have their names.

You can use Custom Text, Heading Alignment, Custom Color Scheme, Background Image Visibility, Background Color Overlay, Height, and many other custom Heading settings.

Support & Detailed Documentation
As soon as you buy one of our products – you are our boss.

Documentation
It covers most of the questions you might face and might be really helpful for you.

Support
We will help you out if you have trouble using or theme or template and do our best to make your life easier.

Other features
Unlimited design solutions can be created due to a great flexibility of settings and shortcode options.